How To Redesign An App Ux Design
Forbes app— UI/UX redesign case study
![]()

Right off the bat, I'm not affiliated with Forbes in any capacity, and the views for this case study are strictly my own. Since I don't have full access to all the user data that influenced their current design, this case study is not fully comprehensive. This case study was done to enhance my learning experience and challenge myself to redesign it to serve a specific purpose.
WHAT IS FORBES?
Forbes is an American media and publishing company that provides daily news coverage on business, technology, financial markets, lifestyle, and a wide array of other topics. Forbes is also widely known for its lists of the world's richest people, the world's leading companies, and the richest celebrities.
Forbes is published in 40 different global editions in 70 countries and has a 6.4 million U.S print readership, 71 million unique visitors to its website, and 60% mobile/tablet traffic.
WHY THIS REDESIGN?
After continually hearing about COVID-19, mindless scrolling through social media, and feeling guilty for having 'wasted' the day, I wanted to break the cycle and be productive by devoting my time to reading and learning.
Once while searching for some articles, I stumbled across an article on Design Thinking by Ralon Fatehi published on Forbes. I found the content so informative and relevant to the topic that eventually explored a few more exciting categories and read 4 more articles.
I prefer reading on my mobile phone, so I even decided to download the app but found that there were way too many Forbes apps to choose and install, such as Forbes Asia, Forbes India, Forbes, etc. I finally downloaded Forbes because it had maximum downloads. Still, despite being familiar with complex interfaces and features, I faced a lot of trouble navigating through it and finding relevant stuff. I didn't find any of my preferred categories or related articles that were available on the website. There was no personalization and had a low content discovery. Also, the design felt outdated with poor organization, labels, layout, and consistency.
After this exploration, I set out to reimagine the Forbes app and improve the experience in any way I could.

GOALS AND MOTIVATIONS FOR THE REDESIGN
My goals for the redesign:
- To deliver a personalized experience and intuitive user interface
- Propose a more engaging and seamless reading experience so that users are comfortable accessing news and articles.
My personal goals:
- Take full ownership of the various roles involved in designing a product such as a User Researcher, User Experience Designer, UI Designer.
- Enhancing my learning experience by challenging some design decisions and addressing their solutions.
APP ANALYSIS
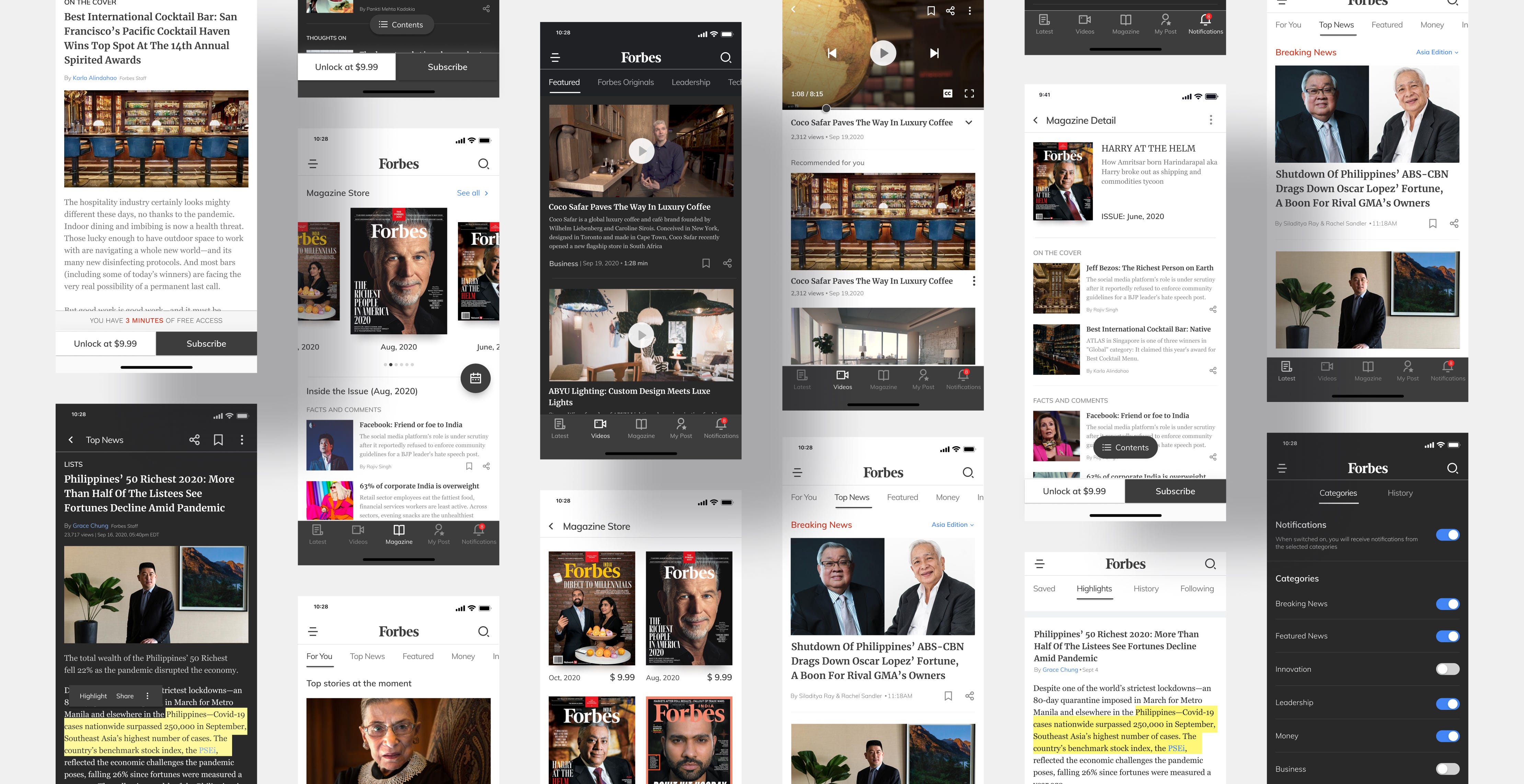
Since I had already used the app and had some idea about it, I decided to do an in-depth analysis of the app first. I wanted to understand the functionalities, overall architecture, and navigation.
Through the analysis, I was able to identify some clear usability issues and pain points. I listed all of them to validate them after my User Research.

UNDERSTANDING THE USERS THROUGH USER INTERVIEWS
Digital Users Demographic
Forbes's monthly unique visitors on all the digital platforms are around 46 million, with 58% males and females around 42%, and 43% of the users' age ranged from 30–49 years old.
Conducting User Interview
I started my user research by conducting user interviews with 7 users, which vary from daily active users to infrequent users of any news app to understand what motivates or demotivates them from reading the news and their news consumption habits.
I conducted some telephonic interviews while some I ran in person.
The male interviewees' age ranged from 19 to 49 years old, while all 3 females ranged from 20 to 38 years old, which I felt was a fair representative sample of Forbe's current user base.
Some key insights from the interview-
- Almost all the participants read the news twice a day, mostly at night, while clearing up all the notifications.
- Most of the participants said that notifications grab their attention, and eventually, they end up opening the app while some even felt that endless notifications could get annoying.
- Most of the participants want to browse just the headlines to stay updated quickly. If a headline grabs their attention, then they read the entire article, so they want it to be clear and to the point.
- The features they use most often are saving and sharing the articles.
- Most of them said that they want their app to be customized but would always want to be aware of vital information such as Breaking or Trending news.
THE NEXT STEP WAS TO UNDERSTAND THE EXISTING USERS
Going Through The Reviews
I started looking for reviews on the Play Store. There weren't many downloads of the app (100K+), so I only found a few relevant reviews, but luckily I did find some on their website and a few other websites. I even went through some reviews of the competing new apps (with 1M+ downloads) to know their best features, attracting and retaining their users, and even the ones they missed out.

Usability Testing
After the user interview, I asked the same participants (7 participants) to test the Forbes app (Virtual and in-person Usability Testing). I wanted to see how they will interact with the app's features. ( No one had used the app before. I wanted to test the app with someone familiar with it, so I asked 4 of my participants to download and use the Forbes app instead of their everyday news app for 2 days )
Some of the tasks that I gave them during the testing were-
- Open the app and read the full news article that you find interesting.
- Turn on the notifications.
- Choose one magazine of your interest and then buy it.
- Watch a video that you find interesting.
- Search for a news article about food delivery apps from the "Latest Stories" section.
DEFINING THE PROBLEM
After identifying and analyzing pain points through user research, I defined the following pain point that most users had trouble with.
Pain Points common to most of the users-
Pain Point 1- Incomplete mobile app
Multiple users clearly expressed that they would prefer the website or mobile site, as the Forbes app lacks the full set of features as the desktop site version. Users pointed out that the mobile app was not as user-friendly as the website. They also suggested if the app follows the website's footsteps, they will prefer the app then.
"I am disappointed, but there's a web version, and I rarely face any problem with that"
Pain Point 2- Confusing and cluttered UI
Most of the users complained that UI made it impossible to read, and they had to keep scrolling horizontally to find a relevant news. Font and spacing made it look overpopulated. Most of them found the body text font small and the heading font quite large, leading to a terrible reading experience.
"The moment I clicked, I felt like I was fighting to read an article"
Pain Point 3- No categorization
The user wanted more segmented news so that they can browse through various categories. They felt there was no organization of articles, videos, or magazines.
I know the content is great but can't find any, no categories! Why would I waste my money on this?
Pain Point 4- Poor access to magazines
Almost everybody showed their frustration about not having enough access to magazines. Every user expressed a need to have at least a proper laid out table of contents to get a glimpse of it. They also felt that "3 min" timer created confusion and forced them to take quick action as they were unaware of where it actually starts. It even kept blocking the screens everywhere while navigating through magazines.
"Gives us a huge timer of 3 min that blocks a big portion of a screen, what am I suppose to read!"
Pain Point 5- Notifications
Users expressed that endless pop-ups and notifications are annoying. It gets challenging for them to keep track of all the news articles updates they get every other hour.
Needs of the users-
Need 1-Customization
Participants expressed that they wanted to have more customization options for font size, theme, notifications, categories. They want the content shown to be prioritized based on their preference.
Need 2- More diverse features
The users wanted more features other than cropping and sharing, such as saving, commenting, reading offline, reporting.
Competitive Analysis
Note: Since all the news apps require a premium subscription to have full access to the key features, it got challenging to figure out features they hold. Though I tried researching the premium subscriptions and what each app offered, this analysis may lack some of it.
I did the Competitive Analysis by listing all the essential features in a structured tabular format to identify the competitors and mapping out their strengths and weaknesses. I did it in two parts, first consisting of direct competitors while next was within all the Forbes apps. Since it is published worldwide, it has continent wise and country wise apps too ( around 13 apps). For this, I chose the ones with maximum downloads and features.


IDEATION AND PAPER PROTOTYPING
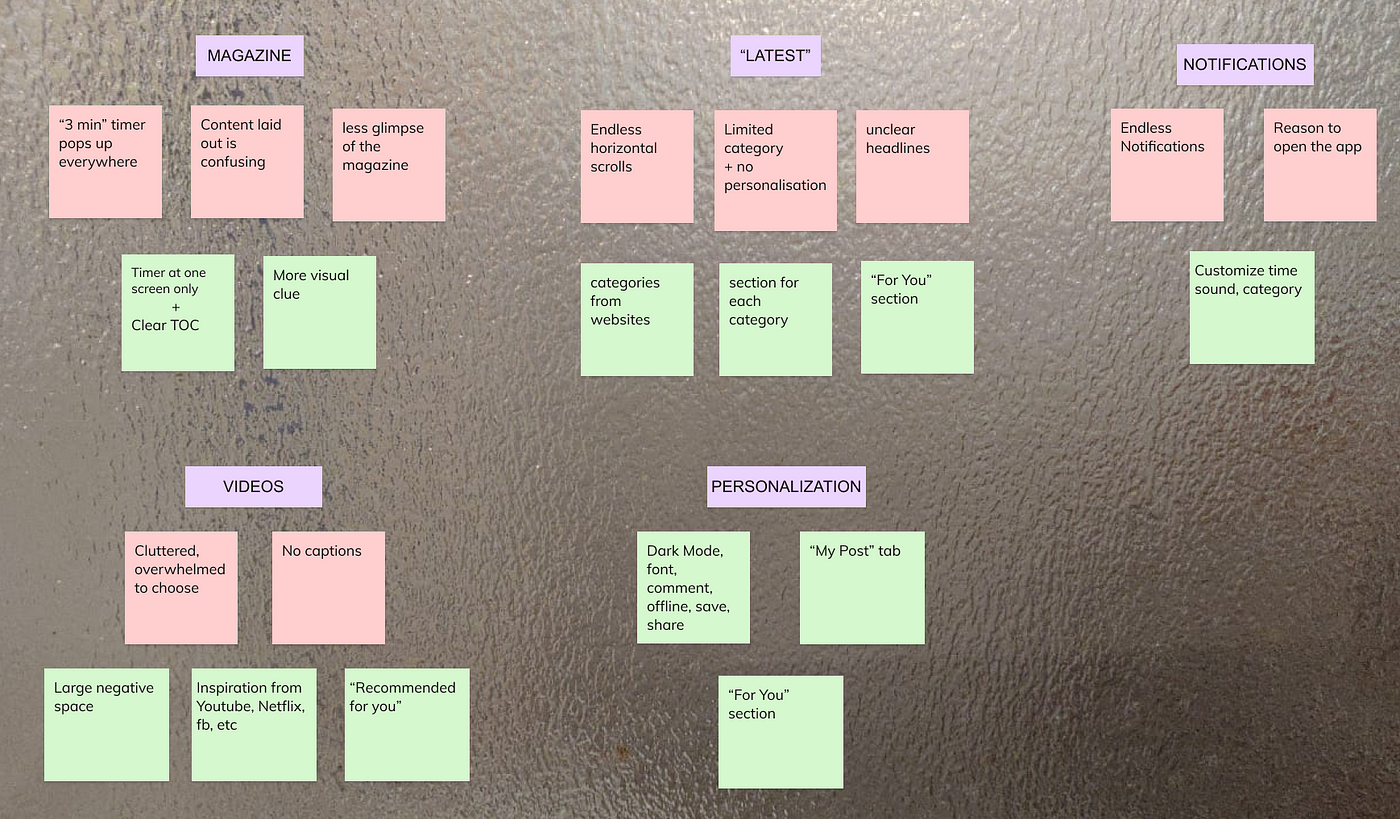
Affinity Mapping
Next, I compiled all the feedback, insights, and pain points listed above and grouped similar ones. This helped me brainstorm and develop potential ideas and gave a clearer view of what was important to users while keeping in mind the business goals and objectives.

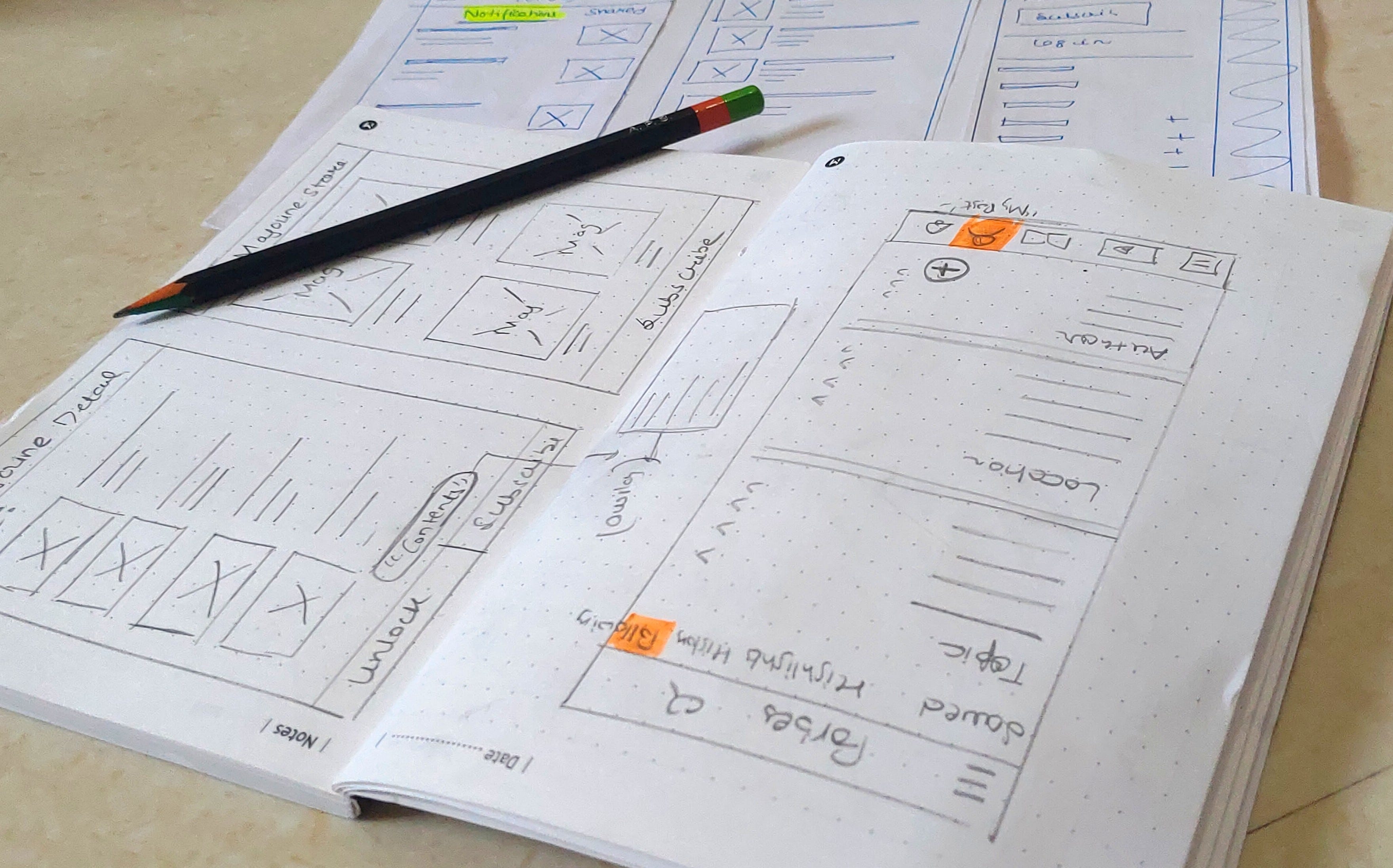
Paper Sketches
For paper wireframes, I carefully went through the UI of Forbes's website and mobile site, its competitors, and other news and magazine apps. After making some observations, I sketched out all the possible layout and finally came out with the one that worked the best. This allowed me to prototype solutions for the main screens before committing to high fidelity designs.
Now that I had a better understanding of who I was designing for and felt equipped with my background research, I moved on to the good stuff!


UX SUGGESTIONS AND THE REDESIGN
1) Addressing "Latest" screen




Proposed solution
Bottom navbar-Providing easy navigation was my top priority while starting this redesign. Therefore, I added additional content from the website, prioritized the core features, and then resurfaced all of them behind 5 tabs at the bottom navigation.
"Latest" screen- Divided the "Latest" screen into various categories using a tab bar. It allowed me to organize content into a manageable layout and easily access any category that was only available on the website.
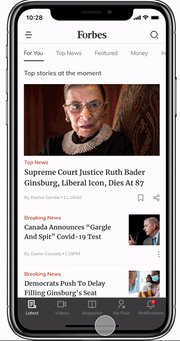
"For You" section- It's a customized screen that starts with the top 4 briefings as 5/7 users expressed that they would always want to be aware of the Latest/Top news, I prioritized it and added some of it at the top. I further added all the categories users are interested in, which can be easily customized by navigating to the "My Post" tab.
"Top News" section- This section gives a glimpse of all the latest happenings and articles organized into categories to provide the user with an idea about the content. I also added categories like "Popular Reads," "Editor's Pick," quote of the day, inspired by the website as they are the most visited and the site's main attraction.
2) Addressing "News Article" screen


Proposed solution
Layout- Added a proper visual hierarchy similar to most of the news apps. This creates a predictable reading path that users already know and are familiar with.
Following authors- Users can directly follow the authors, and it can be easily edited by going through the "My Post" tab in the bottom navbar.
"Highlights"- Added this feature to let the users highlight essential parts of the article and access it whenever they want to. Highlighted details can be easily found by navigating to the "My Post" tab.
This feature will give users a reason to return to the app, eventually leading to better engagement.
Customize while reading- Added more features that let the user customize his screen even while reading an article. Most users expressed that they usually have to leave the screen to switch to dark mode, interfering with their reading experience. Some even said that once they leave the screen, they get distracted, and they no longer feel the urge to reread it.
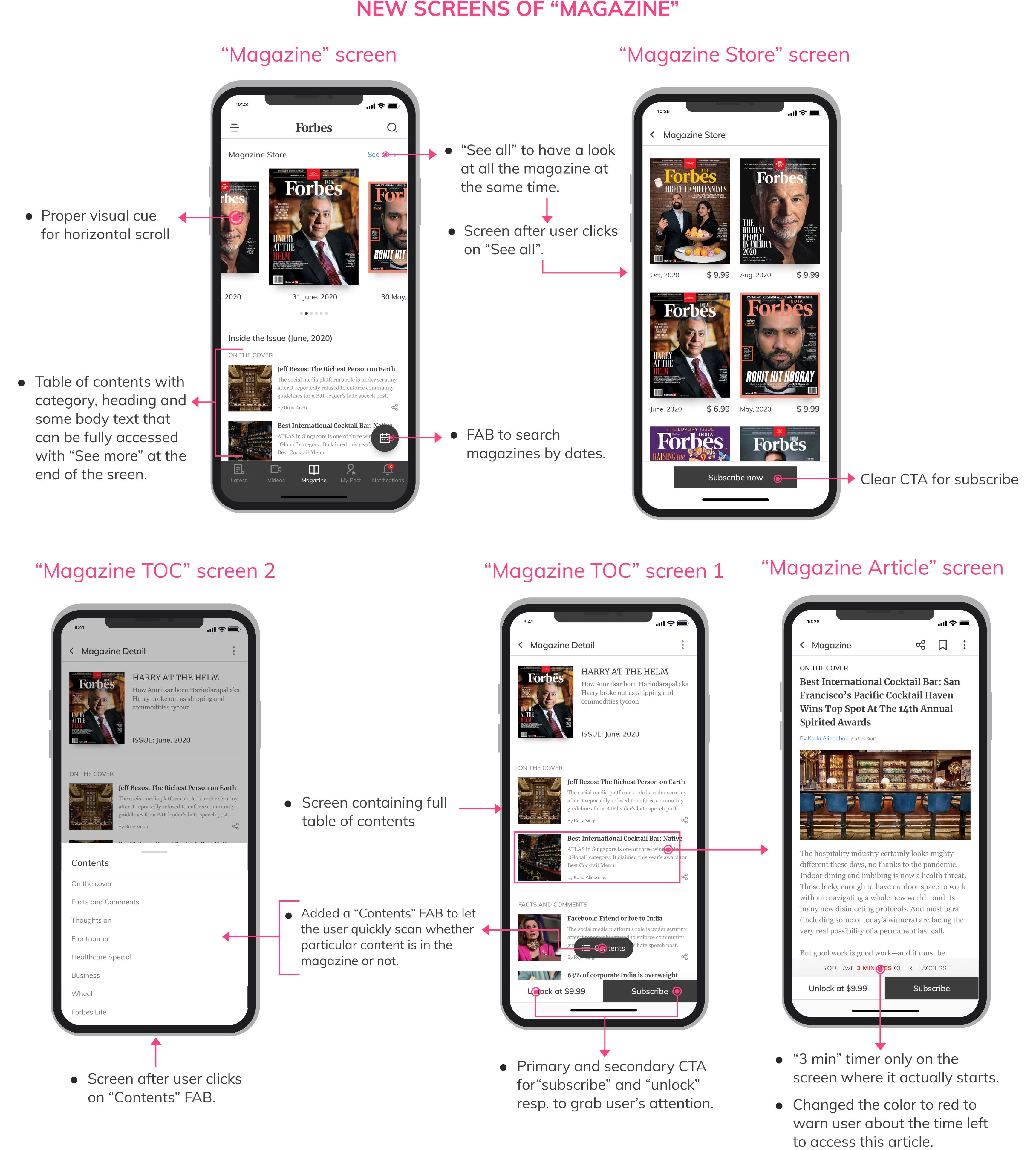
3) Addressing "Magazine" screens


Proposed solution
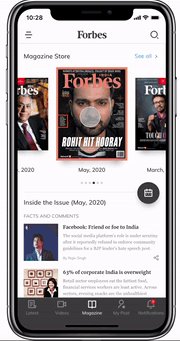
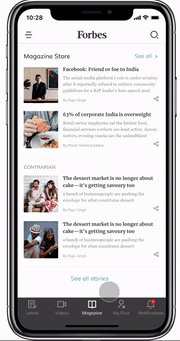
"Magazine" screen- 5/7 users expressed their frustration about the "Magazine" screen's low content discovery, so I added a proper table of contents on the main screen itself to inform the reader on what articles and categories are featured in the magazine. I even included an FTA that lets the user select magazines by dates.
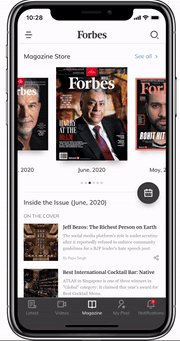
"Magazine Store" screen- Since some users wished for a real-world experience for buying and exploring a magazine, I designed this screen. It let user simultaneously explore all the magazine options.
"Magazine Detail" screen- Here I added a "Contents" FAB for quick access and to give readers a roadmap for what they should expect. So if hyper-focused readers are wondering what Forbes has to say about what they are interested in, they can find it immediately.
"3 min" timer- I completely removed it from all the screens except the "Magazine Article" because 6/7 users felt that it hinders their decision-making and forced them to take quick action as they were unaware or confused about where it starts.
4) Addressing "Video" screens


Proposed solution
"Video" screen- I basically added more video categories from the website and organized it in a way that prompts users to explore more of them, driving better engagement.
5) Addressing the "My Post" screen
Proposed solution
Added a "My Post" tab in the bottom navbar and divided it into 4 sections "Save," "Highlights," and "History" that let the users create personalized collections of articles/news and save them for future reference if they can't commit to reading it at that moment. "Following" lets users customize their "For You" section at any time.
The focus of the tab is to make content accessible, the moment it is needed.
6)Addressing "Notifications"
7) Other screens

8) Dark Mode
Since all the users expressed that they would love to have a night mode, adding it was necessary. As discussed above, I made it quite accessible and screens can be switched from Standard to Night anytime.
Here are some of the screens with dark mode-

Want to try out the app?
Click here
VALIDATION TESTING
To validate my app, I surveyed 6 people with my prototype. I gave them around 11 questions on each of the features to test the redesigns performance and usability.
I conducted the test in person. 2 of them had already used the app while the other 4 had no idea about it.

ITERATIONS

Problem 1- Failed to discover FAB to select a magazine by date
Most users said that they didn't even notice that FAB because they were looking for something near the magazine for the whole time. Some said that they ignored the button placed at the bottom, thinking it for the table of contents.
Solution- Changed the position of the button and placed it near the magazine so that users can connect the FAB to the magazine.
Problem 2- Got confused to find the latest magazine (May, 2020) through a horizontal scroll
Most of the users asked, "For which date should I look for?" and expressed that the current format of displaying the date was confusing . Since it had a date and month (30 May, 2020), users misunderstood it as a magazine published weekly or after a brief span.
Solution- Changed it to month (May, 2020) to clarify that it's a monthly magazine.
Problem 3- Failed to use FAB to add an author to their following
Users failed to instantly recognize the button to add a category and misunderstood it for editing them. This prevented them from using it.
Solution- Changed the icon to a much clearer plus icon.
What was the main challenge in the project?
The secondary research about the brand, i.e., collecting some demographics, data, vision, etc. was the most challenging part. As Forbes itself is an excellent source of content and analysis, for every topic, all I can find was articles published by Forbes rather than the ones about Forbes.
Reflection and lesson learned
At first, I was a tad nervous as I knew this would be a lot of work. But, despite my fear and nervousness, I knew this was the perfect opportunity to hone my design skills.
Looking back on the whole process, redesigning this app and working on this case study reminded me that users are always the center of every design decision and the impact the smallest of a thing can have, such as changing an element's position. I learned about figuring out what works and what doesn't and implementing them, and the best part is doesn't end. The learning process is continuous.
And that's a wrap. Thank you for reading!
I had a lot of fun doing this project, and I hope you enjoyed reading it too. Be sure to 👏🏽 below (You can give 50 claps at once, click and hold on the clap button) and leave your comments and suggestions.
If you have any feedback or want to chat with me, drop me a message at apathania@bt.iitr.ac.in or connect on LinkedIn.
How To Redesign An App Ux Design
Source: https://uxplanet.org/forbes-app-ui-ux-redesign-case-study-6c40b686ec6c
Posted by: goodmancrooking1973.blogspot.com

0 Response to "How To Redesign An App Ux Design"
Post a Comment