Design A Fit Bit App
![]()
Making an App for Fitbit OS: My Impressions

Intro
In June I happened to visit a Fitbit Developers meetup in Stockholm and won a free Fitbit Ionic band. Actually, I was looking at it around Christmas time and thought that it could be a nice option for a fitness band to buy. It has all basic functions, wireless payments and a possibility to run 3rd-party apps. So I was really glad when I got it for free! The goal of the meetup was to promote the Fitbit platform among developers and I decided to give it a try and make an app.
Idea for an app

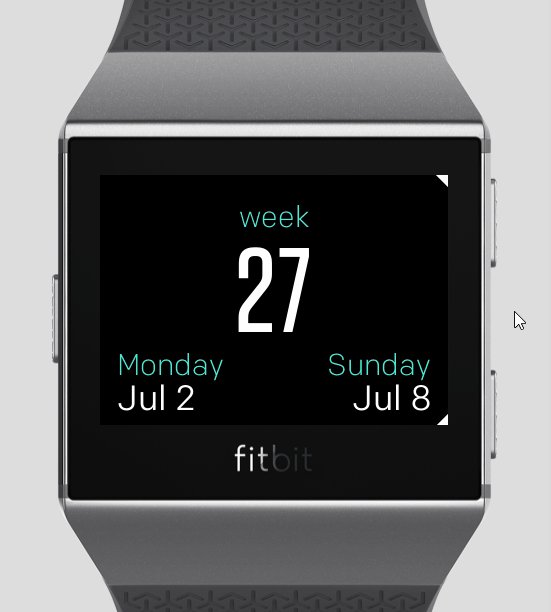
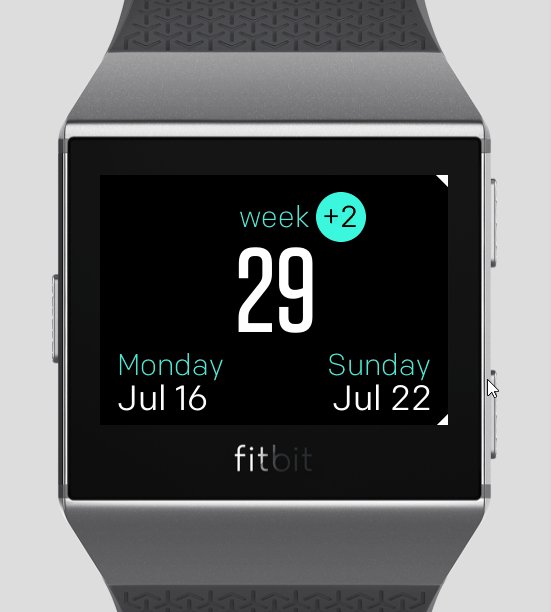
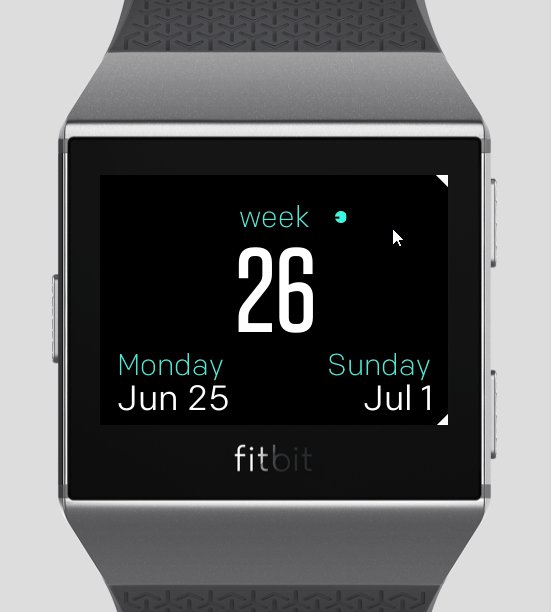
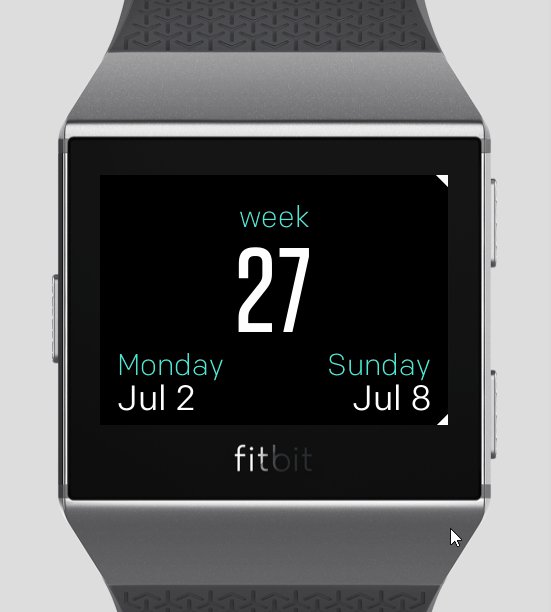
As an expat in Sweden, I often see how people use week numbers as a way to describe time (super confusing at first). Also, parking signs on my street forbid parking on some days on odd/even week numbers, so knowing current week number is a vital thing in Sweden! I decided to write a small but proper app for that and go a full cycle with it up to publishing to the Fitbit App Gallery.
Where it all starts

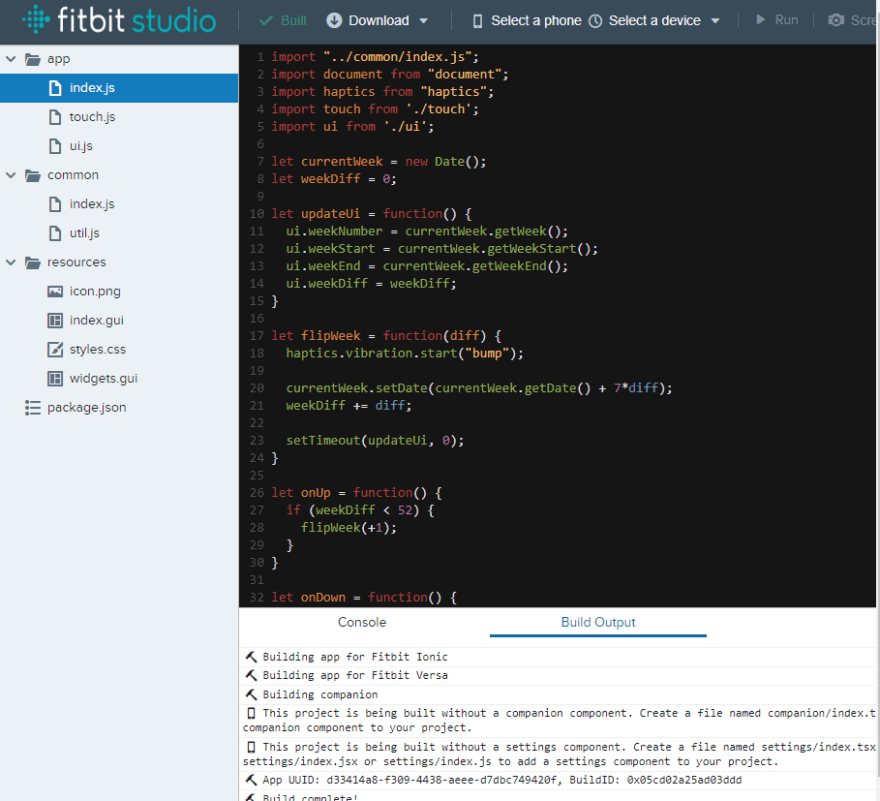
All your Fitbit apps take a start in Fitbit Studio. It's an online IDE and the only option at the moment to create apps for Fitbit OS. You log in with your Fitbit account (the same you would use to log in to Fitbit app) and create a project: an app or a clock face.
I won't be describing how to make apps for Fitbit but will go through the pros and cons of the process from my (subjective, of course) point of view.
What is great
👍 JavaScript for everything (+ CSS, SVG, some JSX)
I believe it's a huge advantage of the platform, the entry level into eco-system can be pretty low. Writing JS every day at work, it took me very little time to get started.
👍 Many examples and docs
Though I wouldn't say that docs are perfectly structured, I could find almost all the information I needed there. I've read practically all the articles and guidelines before writing my code (I knew that part shouldn't be big) to make sure that I don't miss out on any system limitations and I found that it was useful. For example, there was only one small note that it is not allowed to create UI elements dynamically, which made me change some implementation plans.
👍 Pretty big community and forum
Unfortunately, my only question did not get any responses (apparently, I looked too deep into the matter), but other topics were quite active and one can find a lot of goodness in the forum's history.
👍 Emulators are great
You can install them locally and they are pretty fast when it comes to deployment from Fitbit Studio. Thus, you don't need a device to make an app (except that you, actually, do: keep reading further).
👍 Device debugging is good
You need the band to be connected to Wi-Fi and the connection process between the band and Fitbit Studio takes a minute or so (one evening it didn't work for me completely, but it was only once, so we can pretend it never happened). After that, it is usually stable and pretty fast (thankfully, the payload of my app was only 25 kB).
👍 Stability and quality
Not everything is there in Fitbit's ecosystem but if a feature is present it works decently. I can't say that there were any super annoying bugs, issues or crashes in the development process. Online IDE Fitbit Studio is limited but provides basic needs for code editing and worked as expected (even though I had my doubts about trusting code solely to a web-page and not storing it locally).
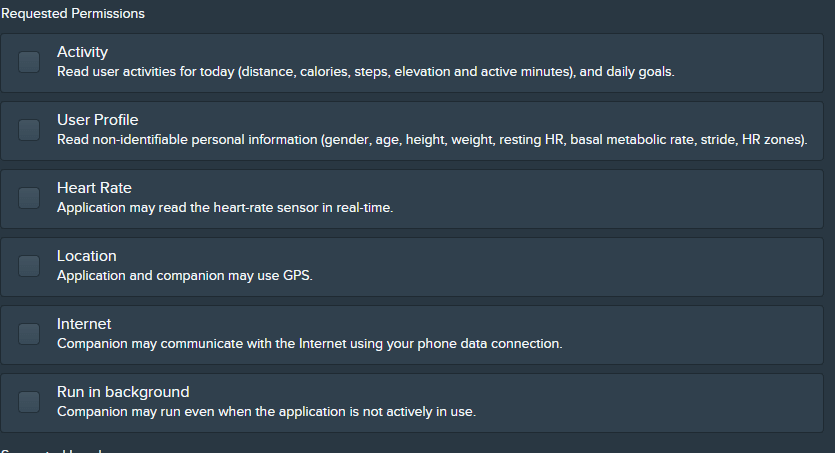
👍 Fine-grained control over app permissions

That's what I liked as a user of Fitbit OS, knowing that apps can't do much without my direct consent. A "must have" for a mature OS.
What is not so great
UPDATE: Now we got CLI tools for Fitbit, so some of the next points are no longer valid! Yay!👏👏👏
👎 No code version control (FIXED: no longer limited by Fitbit Studio! 👍)
So now we are back to commenting out code while experimenting and leaving it there because "you never know what can be useful". Code version control is the thing you understand you miss when it's not there. While it's ok without it with quick proofs-of-concept or demo apps, any bigger project becomes hard. Even in my tiny "Week Number" app, I would gladly use it.
The only option you are left with is a possibility to export project in an archive which you can further extract into a git repo. Thanks for that!
👎 Impossible to import a project
Yes, you heard it right: while you have an export feature, you don't have import. So even with the exported project, you would need to drag and drop files into Fitbit Studio to import it back (yes, and only "drag and drop", I didn't manage to find any more straight-forward buttons for it).
👎 Fitbit Studio lockdown (FIXED: no longer limited by Fitbit Studio! 👍)
As it comes from the previous two points, your only option for Fitbit development is Fitbit Studio (drag and dropping files on every change for me is not an option, sorry). It's not that bad, but every developer has their own ways of working with a favorite IDE/editor and tools. Since January 2018, Fitbit team is promising CLI tools, but it's still not there yet.
👎 No analytics and feedback
That's a real showstopper for me. You publish your app and you never know if anyone uses it, even how many people downloaded it. This is so "must have" that I was very surprised when I didn't find it in the Fitbit Gallery App Manager. My goal with "Week Number" app was to publish something small, see the ecosystem, get feedback and understand if the platform is worth further investments. It is not possible.
Theoretically, I could integrate some analytical tools into the app and report statistics with HTTP request APIs from the band itself, but I would have to request a respective permission from the user for that. And as a user, I wouldn't understand why an app for showing week numbers needs an internet connection, so I won't be doing that. In the best case, if your app needs a connection to the Internet by-design and it's clear for the user, as a dev you can "sneak in" some analytics or do measurements on your backend. But if you make a free offline utility, you are left with nothing.
The same thing when it comes to user feedback and ratings – there is no such thing on the Fitbit platform.
👎 Fitbit App Gallery is accessible only from the Fitbit app
That's another technical limitation which I believe is bad both for 3rd-party devs and the Fitbit platform itself. Users can see what apps are there in the App Gallery only with the Fitbit app. You can't do that from a browser, as you can do on other mobile platforms (Google Play, Microsoft Store, and Apple Store allow you to see app's description even when you don't have any devices, AFAIK). Right now both Fitbit and app publishers lose a possibility to gain new users with organic search.
👎 Band performance
It's pretty limited. This is not a real drawback but one has to be aware of it and do optimizations here and there, especially if you have animations. My app had only one small animation, but I still had to make sure that no other execution is clogging the animation cycle.
I was mentioning above how good are emulators for Fitbit. They are too good, so performance issues can be hidden. This, probably, applies to many emulators in mobile development. They perform differently from a device, so if you have animations or extensive UI-operations, you want to test it on a real band to see if they don't get any "hiccups". Also, one can't test how an app icon looks on Fitbit emulator, what was a bit frustrating. And, of course, colors look different on your computer screen and device.
👎 JS API limitations
I wouldn't say that this is a huge issue, but some things which I naturally expected were missing. For example, APIs for working with time and dates localized formatting (this is a watch, first of all!). The list of officially supported languages by Fitbit contains somewhat ten locales and I believe it could be possible to have some formatting API with localization support built-in.
👎 Limited use cases
Not particularly an issue of Fitbit, but generally of all devices of such class. I find it hard to have longer and complex interactions with a smartwatch (basically, both arms have to be lifted and with a small screen you need to do very precise finger movements if you need to do more than just flicks/swiping). So this and limited API (it will always be somewhat limited for 3rd-party devs) leaves space only for small utilities or companion apps. The latter, I believe, is the best scenario and can make your primary mobile app stand out of the crowd. Otherwise, for anything except time/date/alarms, workout/activity tracking and wireless payments (and, of course, week numbers!) I prefer using my phone. But that's again my subjective opinion.
Conclusions
I really enjoyed making an app for Fitbit. I welcome such initiatives like an open platform where 3rd-party developers can extend the functionality of a device. While Fitbit's development eco-system has many great things and the team has done an awesome job so far, there is still room for improvement. Even while making a tiny app I felt limitations and lack of tools I already got used to: code version control system and analytics. For me personally, these two are showstoppers and I probably won't be doing other Fitbit apps until they are fixed.
Thanks for reading this far. If I got anything wrong or you have related experience, let me know in the comments!

Design A Fit Bit App
Source: https://dev.to/iansavchenko/making-an-app-for-fitbit-os-my-impressions-2ijb
Posted by: goodmancrooking1973.blogspot.com

0 Response to "Design A Fit Bit App"
Post a Comment