mobile app design size in pixels
Rapid prototyping in mobile app design
Businesses are constantly being told they need to innovate – but that's easier said than done. To innovate you also need to experiment, and experiments can go wrong. Any business can be both cash-strapped and time-poor, and these crucial factors determine how much leeway they have to try something new.
With the average app costing tens to hundreds-of-thousands of pounds, it's hard to commit to such a large spend when you have no idea if your concept will be a success. But apps are certainly worth it for businesses when they get them right.
As technology and trends rapidly change and develop, the question that needs to be answered in order to create a successful app is: what do your users want and need? Those answers are out there and they are with the users themselves. If only there was a way you could test and trial app ideas with users before making a huge financial commitment? Well there is, and you can. It's called rapid prototyping, and it's getting faster and better.
What is rapid prototyping?

Bournemouth-based app agency 3 Sided Cube recognised that existing tools for app prototyping were not only being used too late in the development process, they hampered user testing by relying heavily on still images, false interactions and by often being web based. For users testing, it never felt like a real app, and you can't get honest feedback on a fake interface – it just doesn't work.
3 Sided Cube was determined to find a better way – knowing from their own experience that a user-led process would save their clients time and money.
Most agencies rapid prototype to some extent but in 2014, 3 Sided Cube developed a world class CMS: Storm. Storm was the first of its kind developed for the needs of mobile, giving complete control of the content and structure of an app. Using Storm frameworks they could put a developer and designer together to quickly build working prototypes – in about six hours they could have a real, completely native app in users hands. Changes to the prototype can then be made incredibly quickly, and an app can be changed and retested several times in one working day.
Using another homegrown product – Roboto – to automate the creation and distribution of apps to testers (rather a developer doing it all manually, taking a couple of hours per app) they can quickly create and distribute fully native app prototypes.
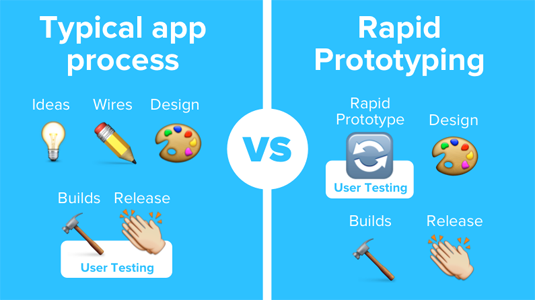
Rapid prototyping is all about using quick, native code to build a real app and allow early and meaningful user driven testing. By putting your app users into the design process at an initial stage, you have the flexibility to make crucial build changes before too much money and time has been invested in a project.
Compare this to a typical app process where users are bought in right at the end, when the monies already been spent and big changes are no longer possible. What if you build a whole feature and no one wants to use it? Now it can be mocked up and tested without huge financial outlay – massively reducing risk and driving the development toward exactly what your users want.
Dan Gough, designer at 3 Sided Cube, said "We've completely revamped our process to be led by users. They are the ones who will decide to download your app – so without their buy in, you're dead in the water.
"MIND, the mental-health charity, wanted to make an app for university students. Positioning ourselves bang in the middle of Bournemouth uni, we got to work surveying them with our prototypes – we immediately learned some of our initial assumptions were wrong, and were able to change our prototypes to suit their feedback. It's great for our clients because they only have to make a small initial investment, and great for us because we know we'll only be making awesome apps!"
Since then, 3 Sided Cube has used rapid prototyping to create fully native, working and downloadable prototypes with additional features such as instant barcode scanners at a London hackathon. In this case the entire prototype was created in around 10 hours.
Freedom to fail

A rapid prototyping approach to app design can give the freedom to take a risk and try something new. We all know that markets aren't stable, technology changes incredibly quickly and customers can be fickle – so you've got to pursue innovation to create an app that users will want to download and will keep using.
The simple advantage of being able to trial working app prototypes with potential users at an early stage allows confidence to invest in ideas. Thinking about creating an app? The rapid prototyping and user led design approach could give the mobile app industry the freedom to fail, knowing that once you have established what's not quite right with an idea, you're even closer to making something perfect.
Words: Bethan Hopkins
Bethan Hopkins works for 3 Sided Cube, an agency specialising in app development for iOS and Android platforms with clients including RNLI, British Red Cross, American Red Cross, Benefit Cosmetics and Boots.
Like this? Read these!
- How to deal with trolls and remain professional
- Brilliant WordPress tutorials
- The best free web fonts
Related articles
mobile app design size in pixels
Source: https://www.creativebloq.com/app-design/rapid-prototyping-mobile-71515696
Posted by: goodmancrooking1973.blogspot.com

0 Response to "mobile app design size in pixels"
Post a Comment