android material design app icon
![]()
How to create adaptive icons for Android using Android Studio
I have found myself with an issue on my android applications not been able to use adaptive icons, resulting in ugly app icons and strange shapes in different launchers, so... the solution was create adaptive icons and works perfectly. 🙂
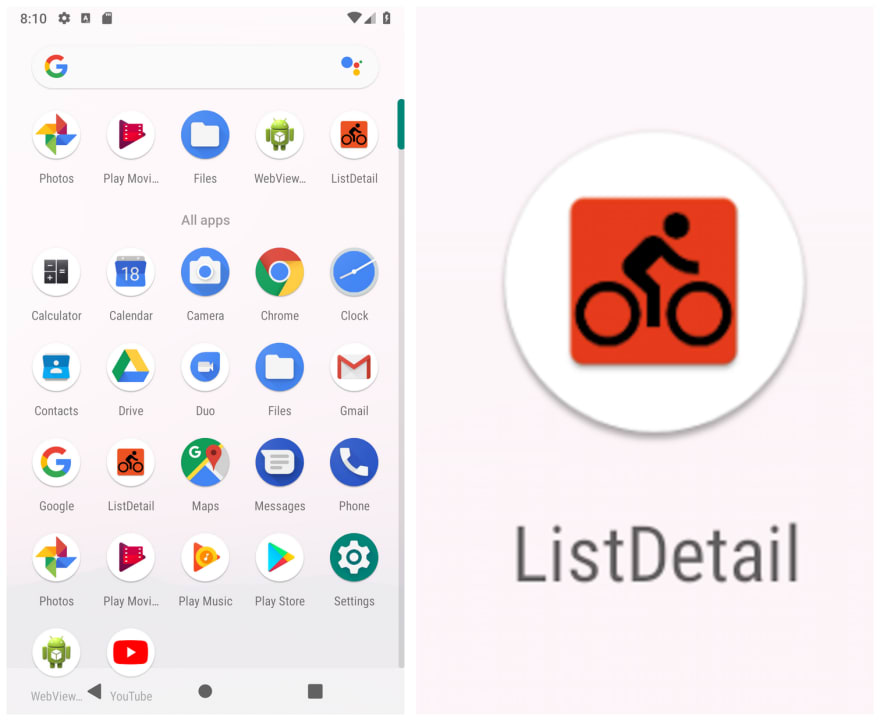
On API's > 26 android implements adaptive icons, is possible that this causes issues on app icon in existing applications, just like the following example.

To avoid this is necessary to create an adaptive icon. To do so, you need the following assets:
- Image icon without background, example below (foreground)
- Color background

With this elements you need to follow these steps to generate the icon with the Image Asset Studio.
- Open the project in Android Studio
- Select the app folder
- Go to File → New → Image Asset
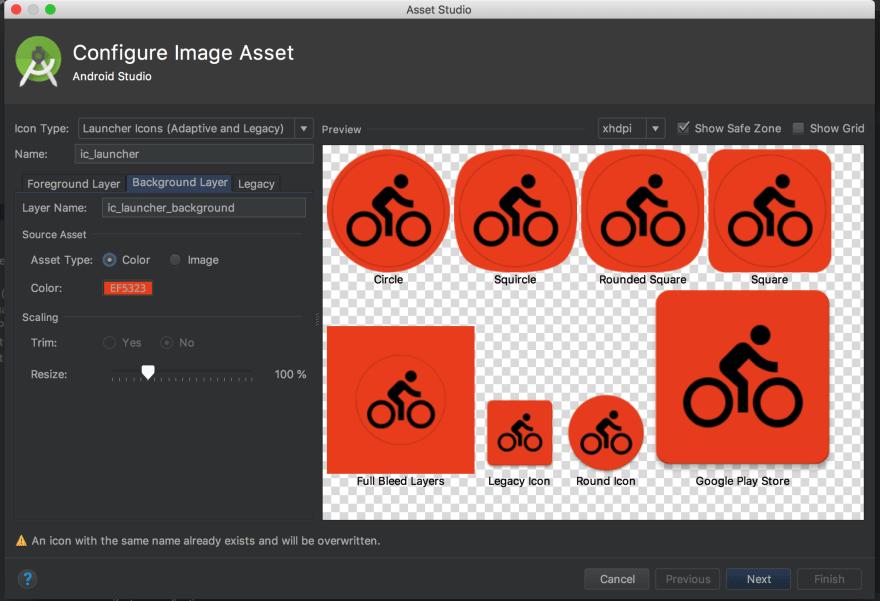
- On "Foreground Layer" select the provided image and resize in order to get the proper aspect for the icon
- On "Background Layer" use the background provided
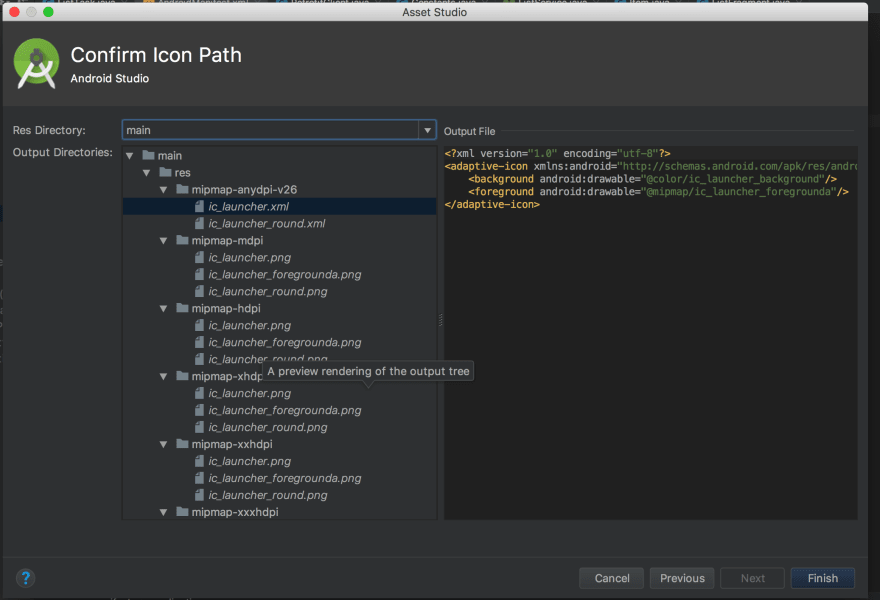
- Click on Next button and then Finish
- After that, the icons are created on the "mipmap-* * * *" folder



You need to add the new rounded icons to the respective roundIcon option on the AndroidManifest.xml
<application ... android:icon= "@mipmap/ic_launcher" android:roundIcon= "@mipmap/ic_launcher_round" ... > </application>
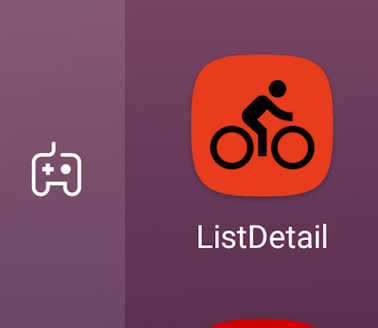
After apply the changes. The app icon will look according to the the guidelines of android for adaptive icons.


All the info was obtained from the official android information
https://developer.android.com/
https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive
https://developer.android.com/studio/write/image-asset-studio#create-adaptive
🙂
android material design app icon
Source: https://dev.to/sfarias051/how-to-create-adaptive-icons-for-android-using-android-studio-459h
Posted by: goodmancrooking1973.blogspot.com

0 Response to "android material design app icon"
Post a Comment